Aujourd’hui, nous avons le plaisir de nous entretenir avec deux développeurs d’applications passionnés d’Optimile qui, avec leur équipe, ont transformé notre application de mobilité Mobiflow en un compagnon indispensable pour les voyageurs modernes.
L’application, disponible gratuitement à partir du 26/04 sur le Google Play Store et l’Apple Store, révolutionne le monde des applications de mobilité. En quelques clics sur l’écran, l’application offre un accès direct à une série de fournisseurs de mobilité pour acheter des billets de train et de bus, par exemple. Mais ce n’est pas tout. L’application remaniée va au-delà de la réservation de trajets. Elle contribue à construire l’avenir de la conduite électrique en aidant les utilisateurs à trouver la borne de recharge la plus proche, avec indication des prix et de la disponibilité. Non seulement l’application permet de trouver des points de recharge, mais elle permet également aux utilisateurs de gérer facilement leurs sessions de recharge et leur budget. Une session de recharge peut être démarrée et arrêtée sans effort via l’application, le tout dans la même interface intuitive.
Nous sommes donc curieux de connaître les développeurs en coulisses et de savoir comment ils ont réussi à transformer l’application Mobiflow existante en une application conviviale qui est belle, qui répond aux normes actuelles et qui met les besoins des utilisateurs au premier plan.

- Bonjour Jasper et Iwein. Merci d’avoir pris le temps de réaliser cette interview.
Lorsqu’il a été décidé de réorganiser l’application, quels étaient vos principaux objectifs ?
Notre objectif était de créer une application au look contemporain, facile à utiliser par tous. Nous avons repensé le design à partir de zéro avec une interface utilisateur intuitive qui non seulement simplifie l’application, mais améliore également l’expérience de l’utilisateur. Nous avons notamment nettoyé la mise en page, amélioré la hiérarchie visuelle et la cohérence dans l’ensemble de l’application. Tout cela améliore l’attrait visuel général et contribue grandement à l’accessibilité.
Toujours sur le plan technique, nous avons décidé de repartir de zéro et de nous appuyer sur les dernières technologies et les meilleures pratiques dans le monde du développement d’applications. Ce choix a non seulement amélioré la vitesse et la réactivité de l’application, mais a également facilité la maintenance et la mise en œuvre de nouvelles fonctionnalités.
- La convivialité est en effet un impératif. Comment vos équipes ont-elles abordé le processus de conception pour améliorer la convivialité de l’application ?
La version précédente de l’application contenait trop de menus imbriqués et d’options parfois difficiles à trouver. Lors de la reconception, nous avons voulu rendre les fonctions courantes plus accessibles à partir de l’écran principal. Pour ce faire, nous avons fait plusieurs choix clés :
- L’UX/UI a été au premier plan du processus de développement.
Dès le début, nos concepteurs UX/UI ont été impliqués dans le processus de conception. Cela leur a permis de concevoir fortement du point de vue de l’utilisateur final, les fonctionnalités étant conçues principalement de manière pratique et intuitive.
- Tests auprès des utilisateurs et intégration du retour d’information
Toutes les conceptions ont été testées par un groupe d’utilisateurs diversifié et représentatif. Ces tests étaient essentiels pour comprendre comment les utilisateurs percevaient l’application. Le retour d’information que nous avons recueilli a été d’une grande valeur et nous avons pu l’intégrer directement dans le processus de conception. Les utilisateurs s’attendent à une expérience rapide et fluide, en particulier lorsqu’ils ont besoin de recharger leur véhicule électrique ou qu’ils sont en déplacement. Pour cela, nous avons optimisé les performances en améliorant le code et l’infrastructure sous-jacents.
- Cohérence dans le look & feel
Pour donner à l’application un aspect et une sensation familiers, nous nous sommes efforcés de donner à tous les écrans un look & feel cohérent. Que les utilisateurs achètent un ticket de bus ou de train ou qu’ils démarrent une session de recharge de VE, l’uniformité de la conception de la palette de couleurs, de la typographie et du style des boutons garantit une expérience transparente. Elle aide les utilisateurs à naviguer rapidement dans l’application.
- Accessibilité aux normes WCAG AA
La nouvelle application est conforme aux directives WCAG AA. Il s’agit d’une norme internationale qui garantit que l’application est accessible au plus grand nombre, y compris aux utilisateurs souffrant de divers handicaps. En effet, les utilisateurs handicapés ont souligné la nécessité d’avoir des contrastes plus élevés, des options de texte plus grandes et une meilleure prise en charge des lecteurs d’écran.
- En ce qui concerne les tests utilisateurs, pouvez-vous nous parler de leur déroulement et de leur contribution à l’amélioration de l’application ?
Bien sûr, nous sommes passés par plusieurs phases de tests utilisateurs, chacune conçue pour évaluer et affiner des aspects spécifiques de l’application.
Tout commence par une bonne préparation et une bonne planification : nous avons commencé par fixer des objectifs clairs pour chaque phase de test, sur la base des priorités de développement et du retour d’information que nous souhaitions recueillir.
Comme indiqué précédemment, des essais initiaux ont été réalisés dès les premières étapes du développement. Pour ce faire, nous avons utilisé des prototypes pour partager et tester la conception et l’expérience de l’utilisateur. Cela nous a permis d’apporter rapidement des modifications.
Nous avons ensuite procédé à plusieurs séries de tests : au fur et à mesure que l’application progressait, nous avons organisé plusieurs séries de tests interactifs, en recueillant des données quantitatives et qualitatives. Nous avons examiné la facilité d’utilisation, la fonctionnalité et la satisfaction générale des utilisateurs. Après chaque série, nous avons analysé les données et procédé aux ajustements nécessaires.
Avant de lancer l’application, nous avons effectué des tests bêta avec un groupe plus important de testeurs externes afin de garantir la stabilité et l’évolutivité de l’application. Nous avons recueilli des commentaires sur les bogues, les problèmes de performance et les expériences des utilisateurs dans des environnements réalistes. Ce retour d’information a également été intégré au produit final.
Même après le lancement, nous continuerons à recueillir en permanence les commentaires des utilisateurs. Ce retour d’information sera utilisé pour effectuer des mises à jour et des améliorations régulières.
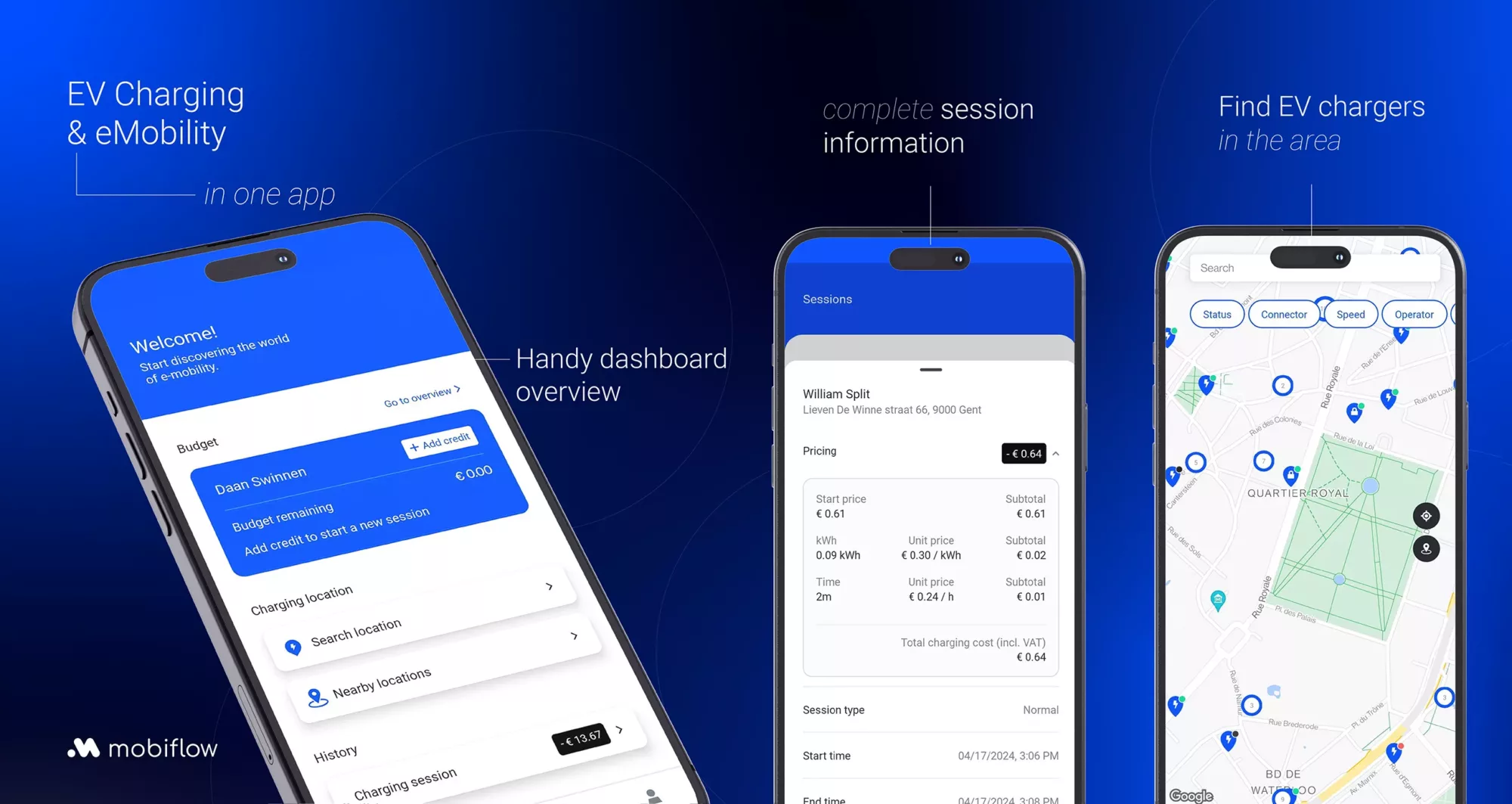
- Le tableau de bord de l’application est très clair. Nous pensons qu’il n’est pas facile de le garder aussi épuré que possible compte tenu de l’éventail des fonctionnalités de l’application.
C’est vrai, c’est pourquoi nous avons complètement revu le tableau de bord. Nous voulions un tableau de bord qui ait toujours l’air simple. Après tout, nous voulons donner la bonne information au bon moment et de manière cohérente. Par exemple, en fonction du budget disponible et du contrat de l’utilisateur, la bonne information sur le budget sera toujours disponible, toujours adaptée à l’utilisateur. Grâce au tableau de bord, les utilisateurs de l’application possédant une voiture électrique peuvent rapidement trouver une borne de recharge à proximité. La dernière session de recharge est également visible sur le tableau de bord.
- Quelles nouvelles sections ou fonctionnalités avez-vous ajoutées à l’application et pourquoi ?
L’écran affichant les bornes de recharge a été complètement remanié. Pour chaque borne, nous affichons toutes les informations pertinentes dans un écran clair où l’utilisateur peut facilement démarrer une session de recharge via l’application (si la borne le permet). Il est désormais très facile de choisir le bon connecteur tout en ayant un aperçu du prix à payer. En outre, nous affichons davantage d’informations dans l’écran « sessions ». Nous y faisons la distinction entre les sessions de recharge actives et passées. Ici aussi, nous affichons toutes les informations disponibles de manière claire.
La question de l’achat de billets de transport a également été abordée. Les billets sont achetés via l’écran « acheter » à l’aide d’un flux simple. Les billets achetés sont visibles dans l’écran des sessions et peuvent être rapidement montrés, par exemple, à un conducteur de train.
- Toutes ces innovations prennent du temps à développer. Quels sont les défis que vous avez dû relever au cours du processus de renouvellement ?
Nous avons dû optimiser notre approche de développement agile afin d’être plus flexibles dans la réponse aux problèmes et d’initier des changements plus rapides basés sur le retour d’information des utilisateurs. À chaque obstacle, nous avons déployé notre équipe interfonctionnelle qui a conçu et développé des solutions en commun. Cela a conduit à une approche plus intégrée de la résolution des problèmes.
Nous organisons régulièrement des discussions ouvertes au sein de l’équipe sur notre collaboration afin de tirer les leçons de nos erreurs et de nos réussites.
- L’application remaniée est prometteuse. Quels sont les indicateurs que vous utilisez pour mesurer le succès de l’application remaniée ?
Nous tenons des registres détaillés – de manière anonyme – de tous les plantages ou autres problèmes techniques rencontrés par les utilisateurs. Ces rapports sont essentiels pour nous permettre de réagir rapidement aux bogues et d’assurer la stabilité de l’application.
Nous examinons également les paramètres de performance de l’application, tels que le temps de démarrage, la réactivité et l’utilisation de la mémoire, qui sont essentiels pour suivre et évaluer la performance globale de l’application.
En surveillant ces paramètres, nous pouvons nous assurer que l’application fonctionne efficacement sur différents appareils et dans différentes conditions de réseau.
La combinaison de ces paramètres nous donne une vue d’ensemble du succès de l’application. Nous continuerons à utiliser ces données pour apporter des améliorations constantes et nous assurer que notre application continue à répondre aux besoins de tous ses utilisateurs.
Merci pour l’interview Jasper et Iwein !
Avec plaisir. Nous remercions tout particulièrement les membres de notre équipe chargée de l’application, Nikolay, Mubashir, Daan, Laura, Pieter-Jan et Jeroen, dont l’aide et le soutien ont été cruciaux pour la reconception de l’application.