Vandaag hebben we het genoegen om in gesprek te gaan met twee gepassioneerde app-ontwikkelaars van Optimile die samen met hun team onze Mobiflow-mobiliteitsapp getransformeerd hebben tot een onmisbare metgezel voor moderne reizigers.
De app, gratis beschikbaar vanaf 26/04 in zowel de Google Play Store als de Apple Store, brengt een ware revolutie teweeg in het land van de mobiliteitsapps. Met enkele simpele tikken op het scherm biedt de app directe toegang tot een scala aan mobiliteitsaanbieders voor de aankoop van bijvoorbeeld trein- en bustickets. Maar dat is nog niet alles. De vernieuwde app gaat verder dan alleen het boeken van ritten. Hij bouwt mee aan de toekomst van elektrisch rijden door gebruikers het dichtstbijzijnde laadpunt te helpen vinden, inclusief prijzen en beschikbaarheid. Niet alleen voorziet de app in het vinden van laadpunten, maar hij stelt gebruikers in staat om hun laadsessies en budget eenvoudig te beheren. Een laadsessie kan moeiteloos worden gestart en gestopt via de app, allemaal binnen dezelfde intuïtieve interface.
We zijn dan ook benieuwd naar de ontwikkelaars achter de schermen en hoe ze erin geslaagd zijn om de bestaande Mobiflow-app te vernieuwen tot een gebruiksvriendelijke app die mooi oogt, voldoet aan de huidige standaarden en de wensen van de gebruikers vooropstelt.

- Hallo Jasper en Iwein. Bedankt dat jullie tijd konden vrijmaken voor dit interview.
Toen er besloten werd om de app te vernieuwen, welke waren jullie belangrijkste doelstellingen?
Ons doel was een app met een eigentijdse look die eenvoudig te gebruiken is door iedereen. We hebben het ontwerp vanaf 0 hertekend met een intuïtieve gebruikersinterface die de app niet alleen vereenvoudigt, maar ook de gebruikerservaring verbetert. Dit omvatte het opschonen van de lay-out, het verbeteren van de visuele hiërarchie en de consistentie doorheen de hele app. Dit alles verbetert de algehele visuele aantrekkelijkheid en draagt sterk bij tot de toegankelijkheid.
Ook langs technische kant besloten we om van 0 te beginnen en ons te baseren op de nieuwste technologieën en best practices in de wereld van app ontwikkeling. Deze keuze heeft niet alleen de snelheid en responsiviteit van de app verbeterd, maar ook het onderhoud en de implementatie van nieuwe functionaliteiten wordt makkelijker.
- Gebruiksvriendelijkheid is inderdaad een must. Hoe hebben jullie teams het ontwerpproces aangepakt om de gebruiksvriendelijkheid van de app te verbeteren?
De vorige versie van de app bevatte te veel geneste menu’s en opties die soms moeilijk te vinden waren. Bij het herontwerp wilden we veelvoorkomende functies beter toegankelijk maken vanaf het hoofdscherm. Hiervoor hebben we een aantal belangrijke keuzes gemaakt:
- UX/UI stond voorop in het ontwikkelingsproces
Vanaf het begin werden onze UX/UI-designers betrokken bij het ontwerpproces. Dit stelde hen in staat om sterk vanuit het perspectief van de eindgebruiker te ontwerpen, waarbij functionaliteiten vooral praktisch en intuïtief werden vormgegeven.
- Gebruikerstests en feedbackintegratie
Alle ontwerpen werden getest door een diverse en representatieve gebruikersgroep. Deze tests waren essentieel om inzicht te krijgen in hoe gebruikers de app ervaren. De feedback die we hieruit verzamelden, was van grote waarde en konden we direct integreren in het designproces. Gebruikers verwachten een snelle en soepele ervaring, zeker wanneer ze hun EV moeten laden of onderweg zijn. Hiervoor hebben we de prestaties geoptimaliseerd door de onderliggende code en infrastructuur te verbeteren.
- Consistentie in look & feel
Om de app een vertrouwde uitstraling te geven, hebben we hard gewerkt om alle schermen een consistente look en feel te geven. Ongeacht of gebruikers een bus of treinticket kopen of een EV-laadsessie starten, de uniformiteit in het design van kleurenschema, typografie en knopstijl zorgt voor een naadloze ervaring. Het helpt gebruikers om snel te navigeren binnen de app.
- Toegankelijkheid volgens WCAG AA standaarden
De nieuwe app voldoet aan de WCAG AA-niveau richtlijn. Dit is een internationale standaard die ervoor zorgt dat de app toegankelijk is voor een zo breed mogelijk publiek, inclusief gebruikers met verschillende beperkingen. Gebruikers met beperkingen benadrukten immers de noodzaak aan hogere contrasten, grotere tekstopties en betere ondersteuning voor screen readers.
- Wat betreft de gebruikerstests, kunnen jullie iets delen over het proces ervan en hoe deze hebben bijgedragen tot het verbeteren van de app?
Zeker, we hebben verschillende fasen van gebruikerstests doorlopen, elk ontworpen om specifieke aspecten van de app te evalueren en te verfijnen.
Alles begint bij een goede voorbereiding en planning: We begonnen met het vaststellen van duidelijke doelstellingen voor elke testfase, gebaseerd op de ontwikkelingsprioriteiten en de feedback die we wilden verzamelen.
Zoals eerder aangehaald werden de eerste tests in de vroegste ontwikkelingsfasen uitgevoerd. Hiervoor gebruikten we prototypes om het ontwerp en de gebruikerservaring te delen en te testen. Dit stelde ons in staat om snel wijzigingen aan te brengen.
Vervolgens hadden we enkele testrondes: naarmate de app vorderde, organiseerden we meerdere rondes van interactieve tests, waarbij we zowel kwantitatieve als kwalitatieve gegevens verzamelden. We keken naar gebruiksgemak, functionaliteit, en algehele gebruikerstevredenheid. Na elke ronde analyseerden we de gegevens en voerden we noodzakelijke aanpassingen door.
Voordat we de app lanceerden, voerden we bèta-tests uit met een grotere groep externe testers om de stabiliteit en schaalbaarheid van de app te garanderen. We verzamelden feedback over bugs, prestatieproblemen en gebruikservaringen in realistische omgevingen. Ook deze feedback werd meegenomen in het finale product.
Ook na de lancering blijven we continu gebruikersfeedback verzamelen. Deze feedback zal worden gebruikt om regelmatige updates en verbeteringen uit te voeren.
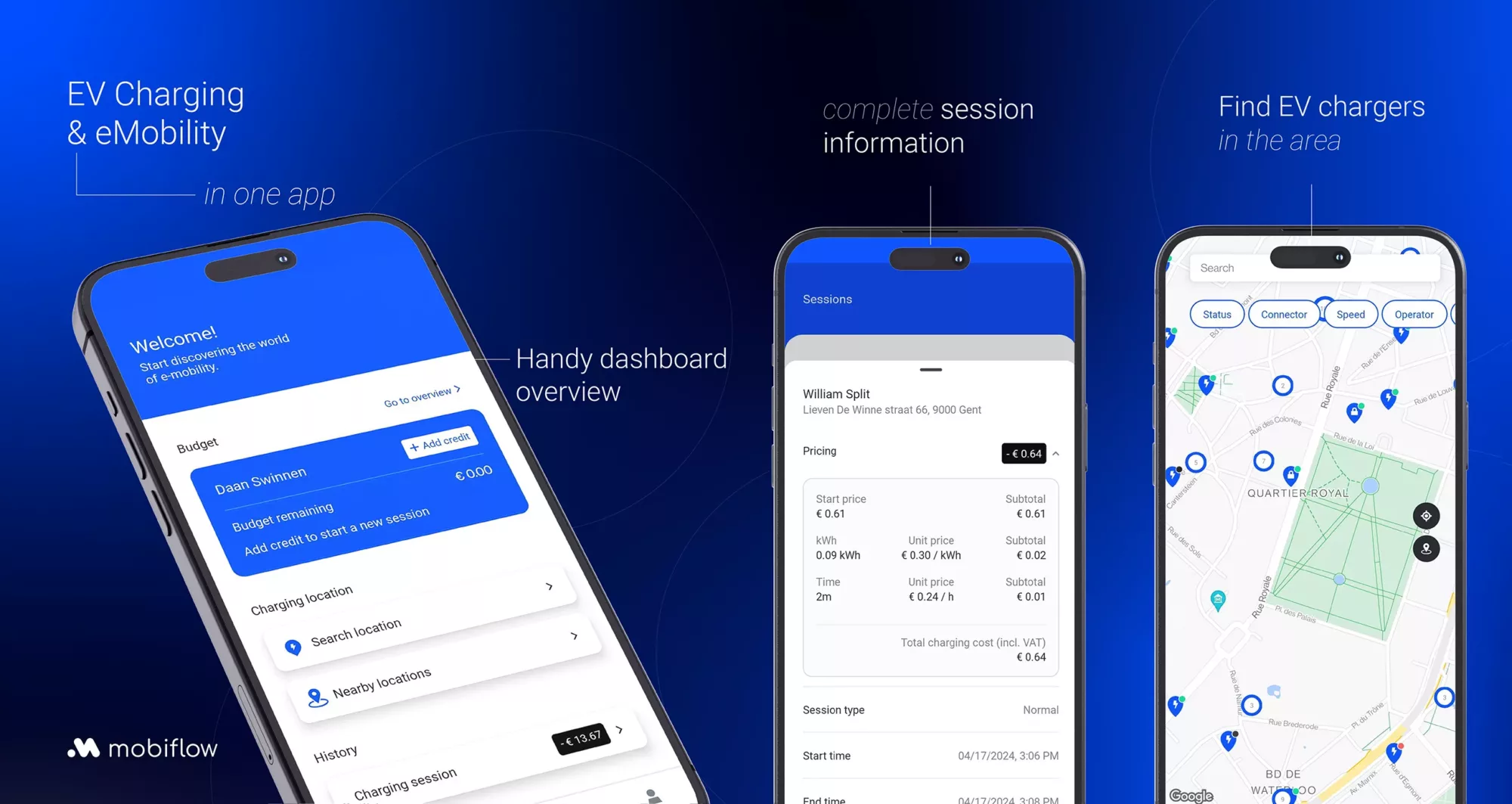
- Het dashboard van de app is heel overzichtelijk. Het lijkt ons niet eenvoudig om het zo overzichtelijk mogelijk te houden gezien het scala aan functionaliteiten van de app.
Klopt, daarom hebben we het dashboard volledig vernieuwd. We wilden een dashboard dat er steeds eenvoudig uitziet. We willen immers de juiste info geven op het juiste moment op een consistente manier. Zo zal bijvoorbeeld, afhankelijk van beschikbaar budget en contract van de gebruiker, steeds de juiste budgetinformatie beschikbaar zijn, steeds op maat van de gebruiker. Via het dashboard kunnen de appgebruikers met een elektrische wagen snel een laadpunt vinden in de buurt. Ook is de recentste laadsessie is zichtbaar op het dashboard.
- Welke nieuwe rubrieken of functionaliteiten hebben jullie toegevoegd aan de app en waarom?
Het scherm dat de laadstations toont kreeg een volledige make-over. Van elk laadstation tonen we alle relevante informatie in een overzichtelijk scherm waarbij de gebruiker makkelijk een laadsessie kan starten via de app (indien de laadpaal dit toelaat). Het is nu erg eenvoudig om de juiste connector te kiezen én tegelijkertijd inzicht te krijgen in de prijs die je zal betalen. Daarnaast tonen we meer informatie in het ‘sessies’-scherm. Hier maken we een onderscheid tussen actieve en afgelopen laadsessies. Ook hier tonen we alle beschikbare informatie op een overzichtelijke manier.
Het kopen van vervoerstickets werd ook aangepakt. Tickets worden aangekocht via het scherm ‘kopen’ via een eenvoudige flow. Aangekochte tickets zijn zichtbaar in het sessiescherm en kunnen snel getoond worden aan bijv. een treinconducteur.
- Al deze vernieuwingen vragen tijd om te ontwikkelen. Met welke uitdagen zijn jullie geconfronteerd geweest tijdens het vernieuwingsproces?
We hebben onze agile ontwikkelingsaanpak moeten optimaliseren om flexibeler te kunnen reageren op problemen en sneller te initiëren op basis van test of- gebruikersfeedback. Bij elke hindernis hebben we ons cross-functioneel team ingezet dat gezamenlijk oplossingen bedacht en ontwikkelde. Dit leidde tot een meer geïntegreerde aanpak van probleemoplossing.
We houden regelmatig open teamdiscussies over onze samenwerking om te leren van onze fouten en successen.
- De vernieuwde app is veelbelovend. Welke metrics gebruiken jullie om het succes van de vernieuwde app te meten?
We houden – anoniem – gedetailleerde logs bij van eventuele crashes of andere technische problemen die gebruikers ervaren. Deze meldingen zijn voor ons cruciaal om snel te reageren op bugs zodat we de stabiliteit van de app kunnen garanderen.
Daarnaast bekijken we de performantiemetrics van de app zoals opstarttijd, responsiviteit en geheugengebruik die essentieel zijn om de algehele prestaties van de app op te volgen en te beoordelen.
Door deze gegevens te monitoren, kunnen we ervoor zorgen dat de app efficiënt werkt op diverse apparaten en onder verschillende netwerkomstandigheden.
De combinatie van deze metrics geeft ons een holistisch beeld van het succes van de app. Deze gegevens zullen we blijven gebruiken om doorlopend verbeteringen aan te brengen en om ervoor te zorgen dat onze app blijft voldoen aan de behoeften van al zijn gebruikers.
Bedankt voor het interview Jasper en Iwein!
Met plezier. Bijzondere dank aan onze app-teamleden Nikolay, Mubashir, Daan, Laura, Pieter-Jan en Jeroen wiens hulp en ondersteuning cruciaal was bij de vernieuwing van de app.